Surgical Focus Connect
Roles: UX Designer, UI Designer
Healthcare tablet application design.
Surgical Focus is a startup committed to revolutionizing the dynamic between patients and healthcare providers. Originating amidst the challenges posed by the COVID-19 pandemic, patients encountered barriers in accessing hospital facilities and care due to overwhelming demand. Surgical Focus too initiative to bridge this gap.
Tools: Figma
Timeline: 3 months
Summary
Challenge
During the challenges of the pandemic, the healthcare sector faced a significant crisis in maintaining effective patient-provider interactions. This period highlighted a critical gap in the healthcare delivery system: the need for an innovative solution to bridge the disconnect between patients requiring surgical care and the medical personnel dedicated to providing it.
Solution
The innovative tablet application needed revolutionize patient-provider interactions, streamlining the entire surgical process from pre-op to post-op. Utilizing advanced technology, it simplifies communication, scheduling, and information sharing, improving access to care. This initiative boosts patient satisfaction and outcomes while helping healthcare professionals efficiently manage their tasks, ensuring top-quality care even amidst future challenges.
Design Process
User Needs
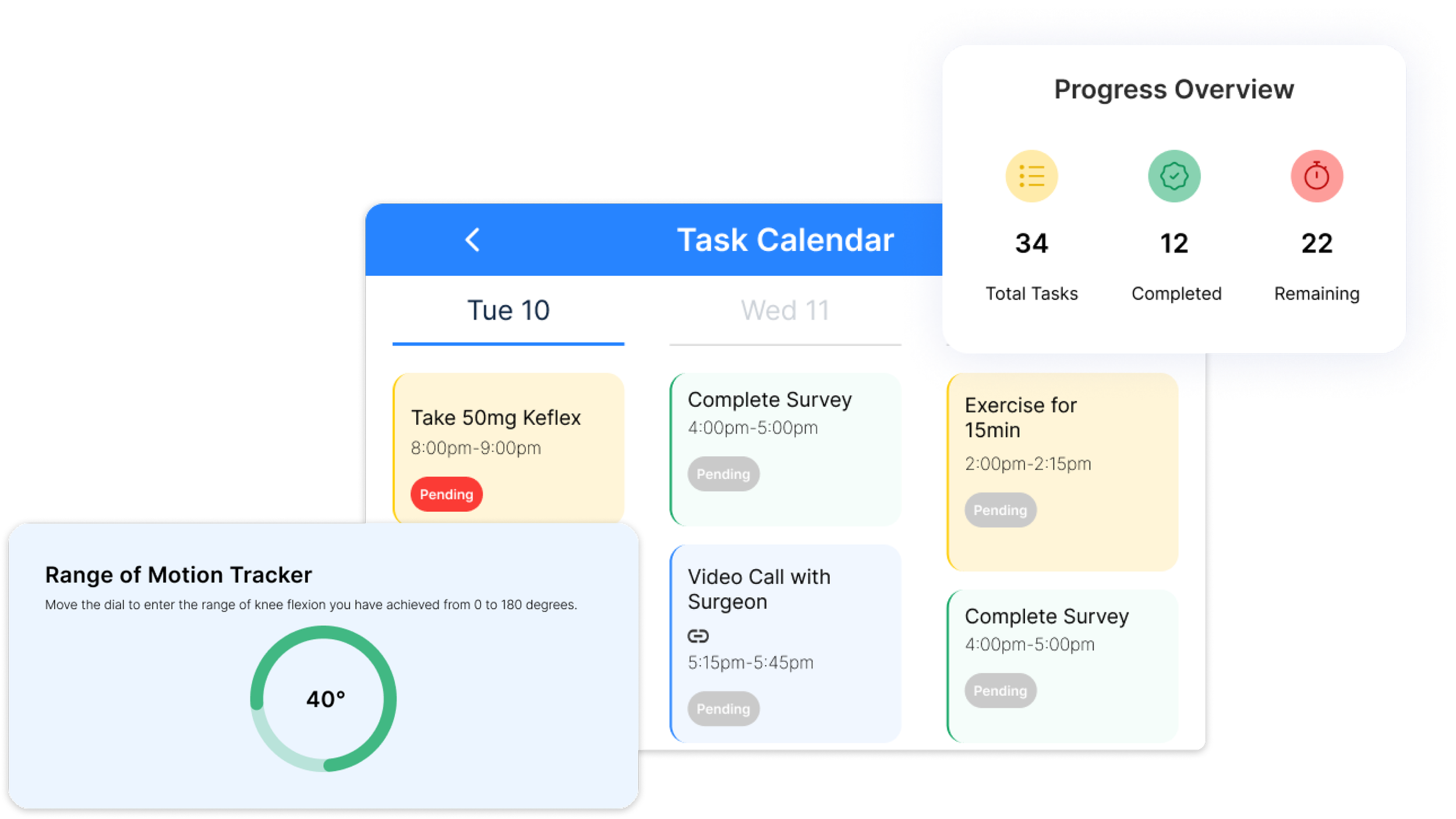
This tablet application needed to seamlessly guide patients through the necessary pre-surgery procedures, including adhering to a restricted diet two weeks in advance, following specific exercise routines, managing medication intake, and scheduling and conducting check-ins with their medical professional via video chat.
The dashboard needed to provide clear instructions, reminders, and tracking features to ensure patients are fully prepared for surgery with the ability to easily communicate with their healthcare team throughout the process.
User Experience Design
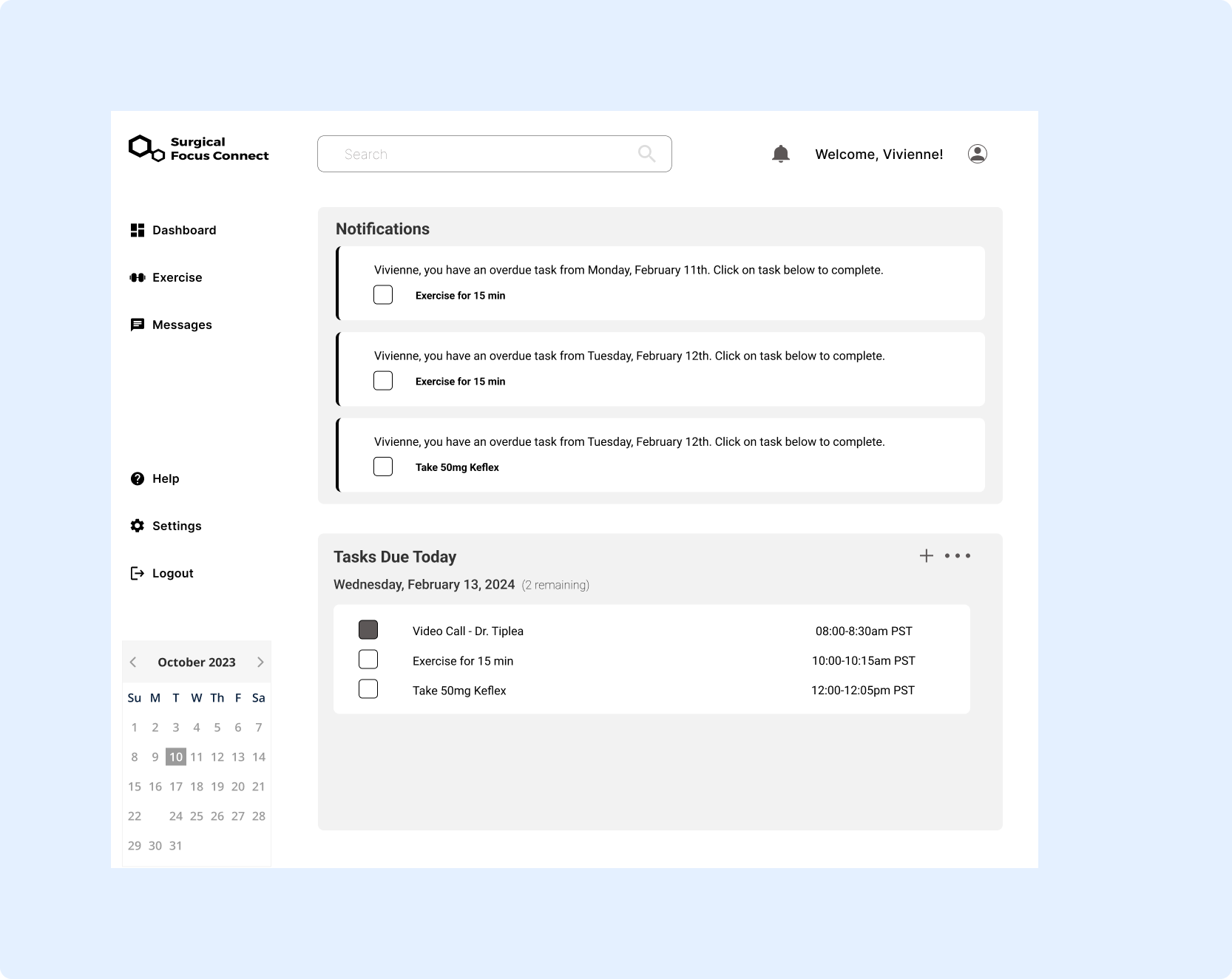
Wireframes
The wireframe stage of the design process is a crucial step in transforming ideas into tangible digital experiences serving as the blueprint for the user interface. This stage allows designers and stakeholders to visualize the framework of the interface, facilitating discussion and iteration before moving into more detailed design phases.
User Interface Design
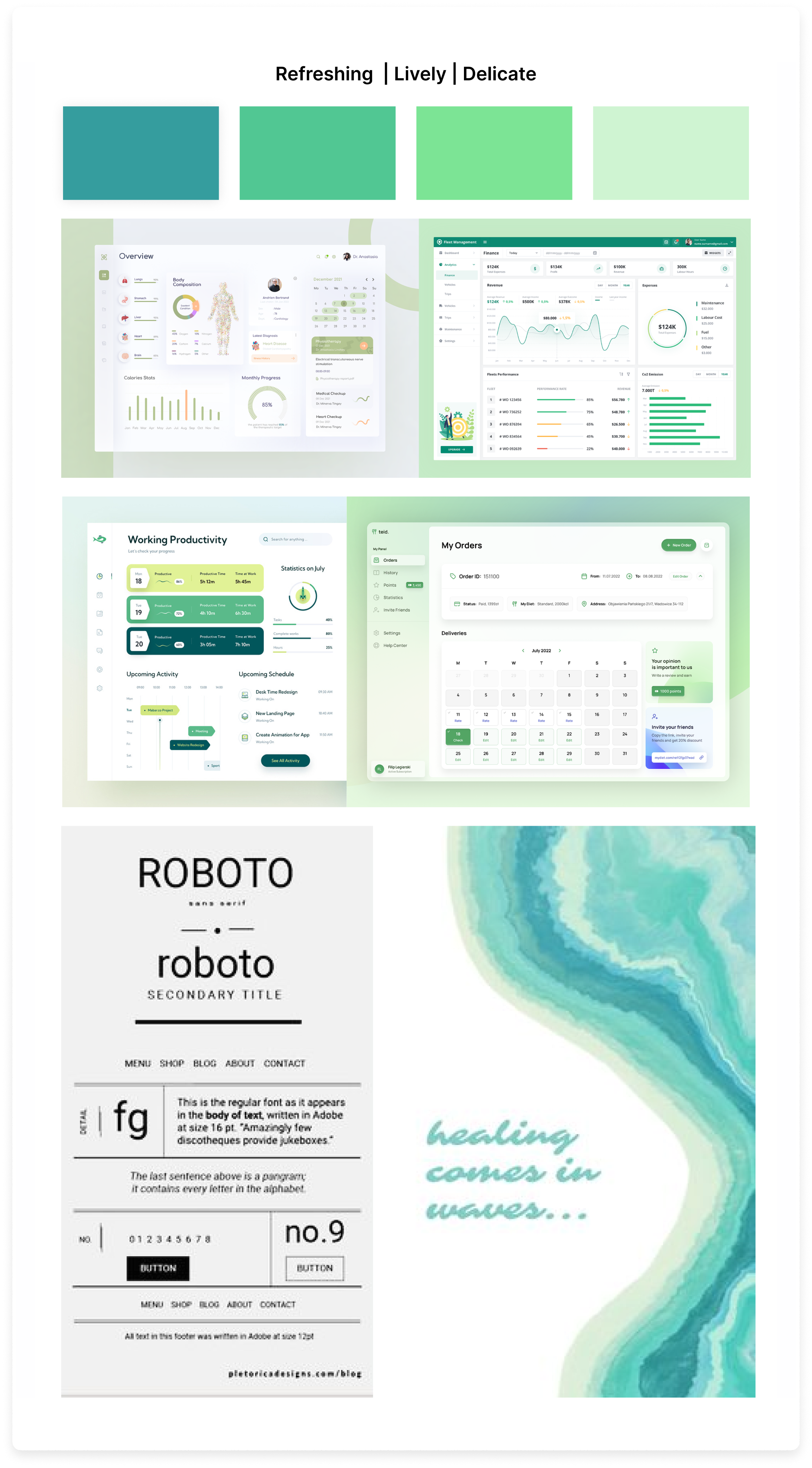
Moodboards were crafted to delve into color palettes, meticulously selecting schemes that harmonized with both healthcare standards and the company's brand identity. Research was conducted into various health and medical websites and apps uncovered prevalent color palettes on the web.
Moodboards



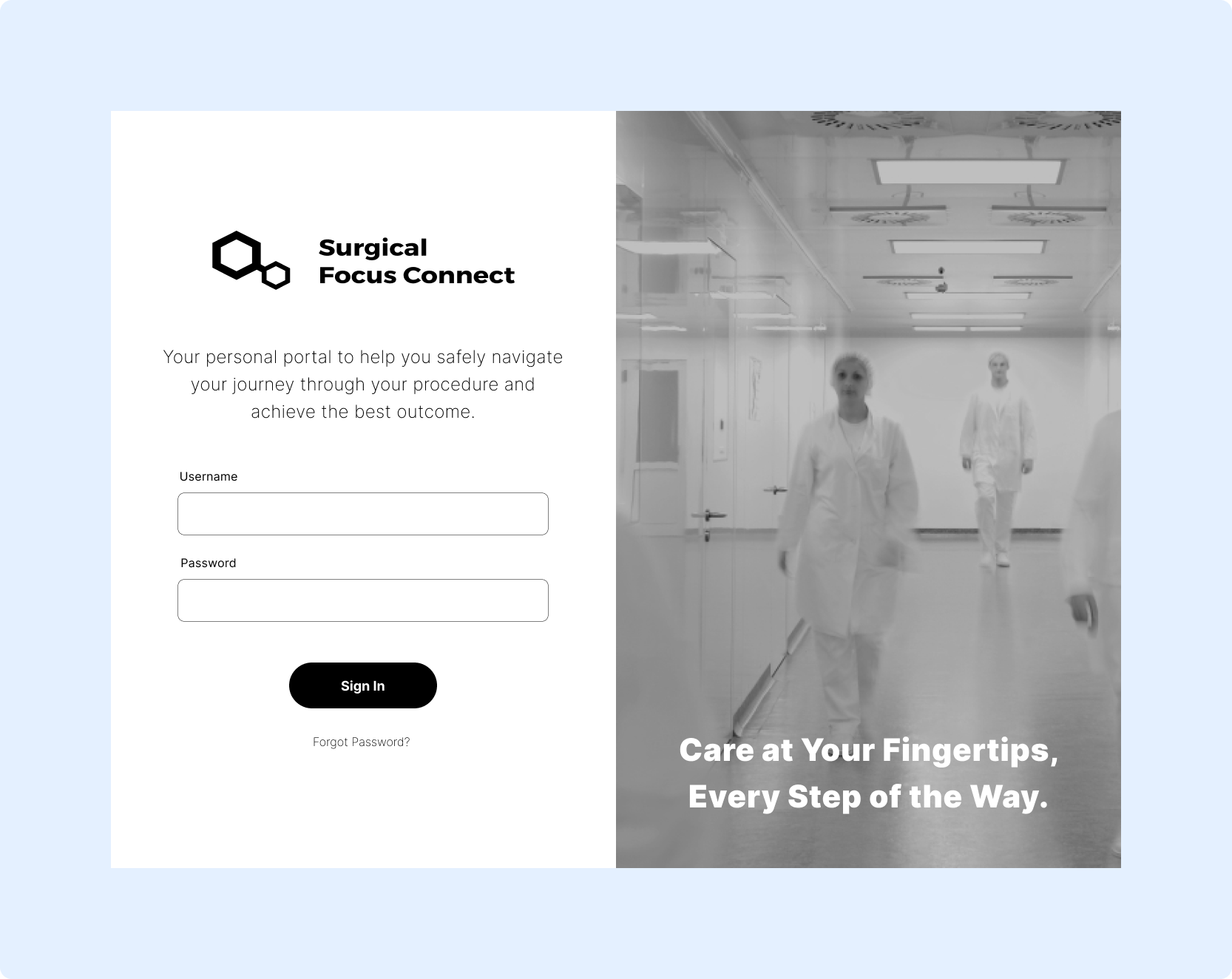
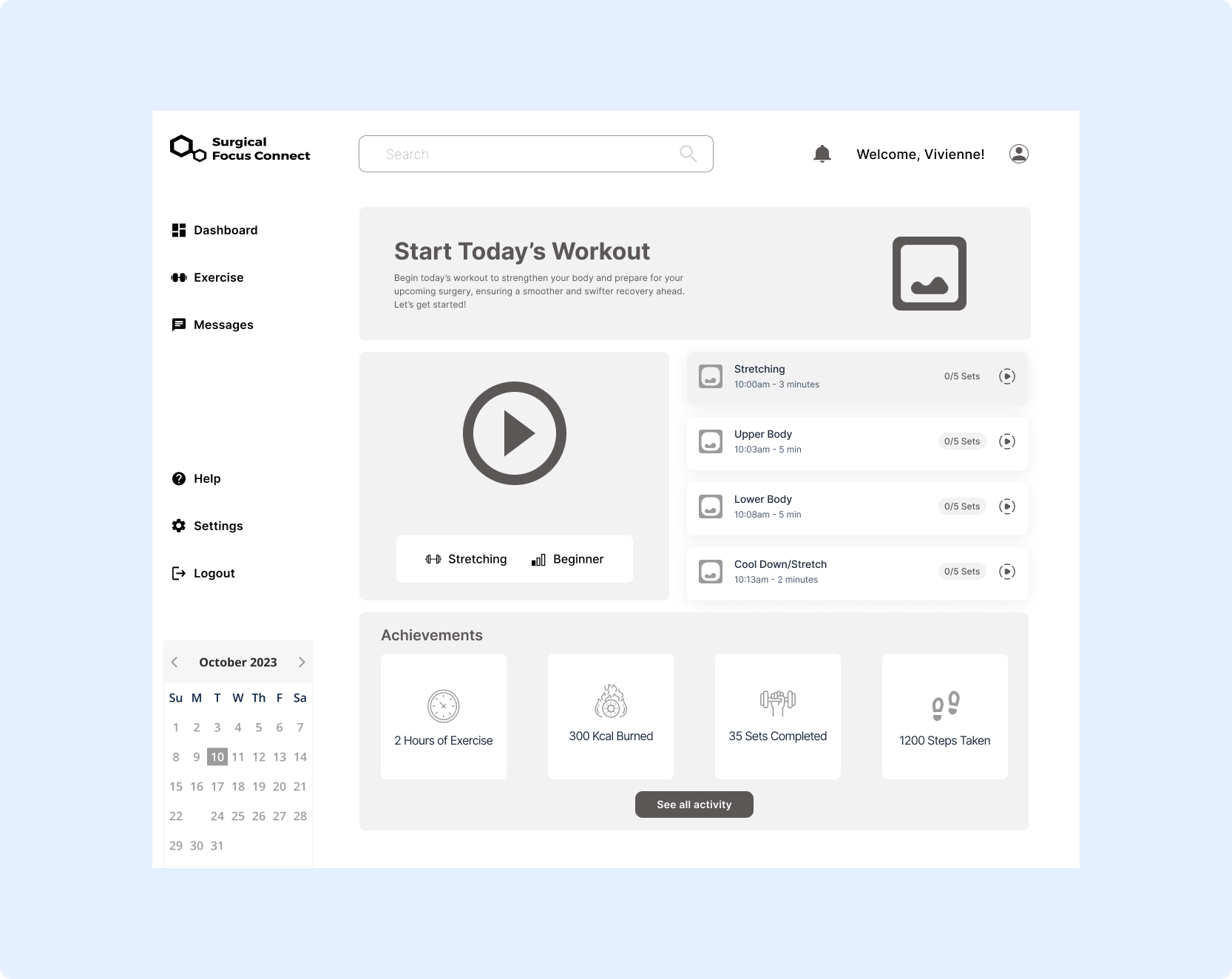
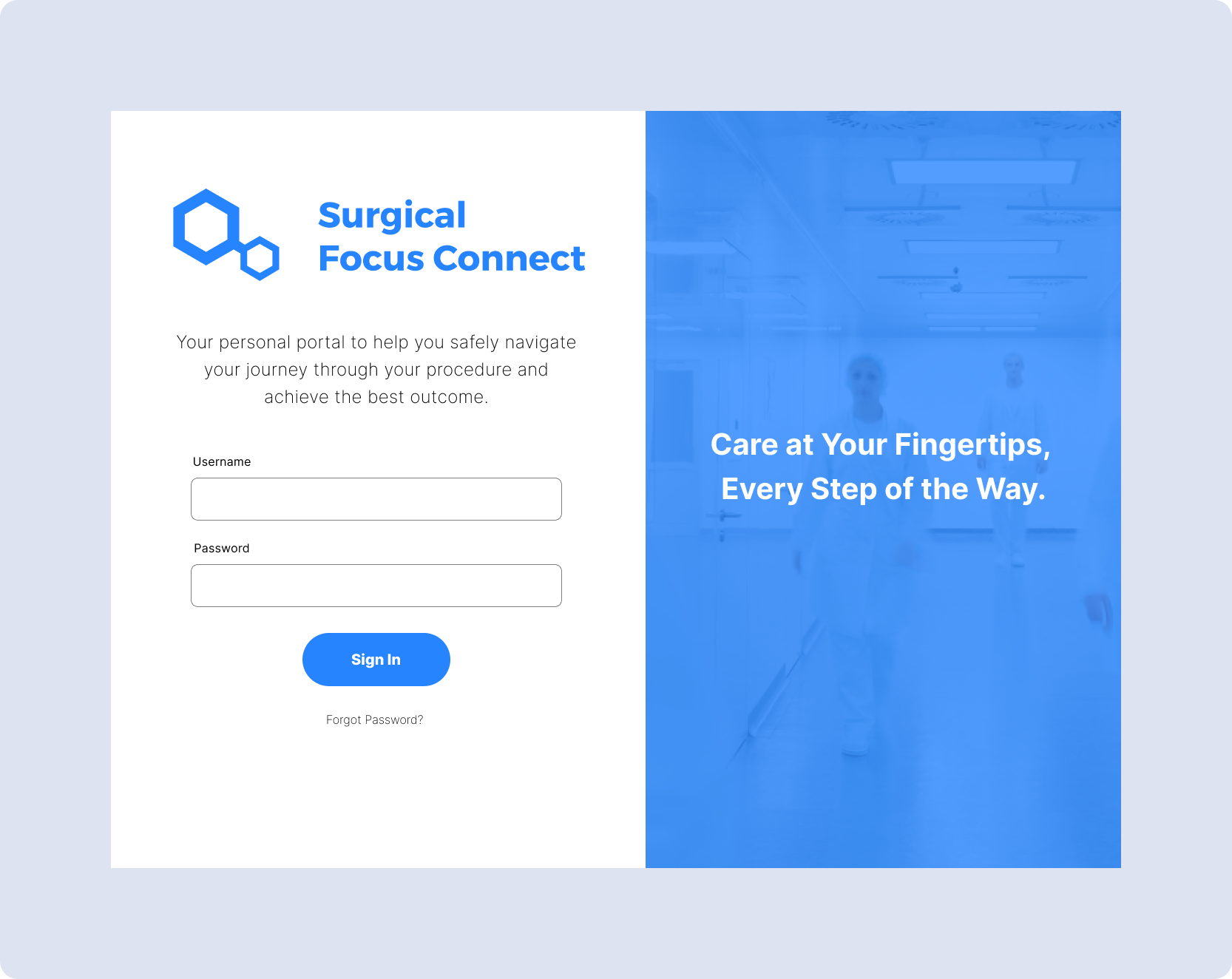
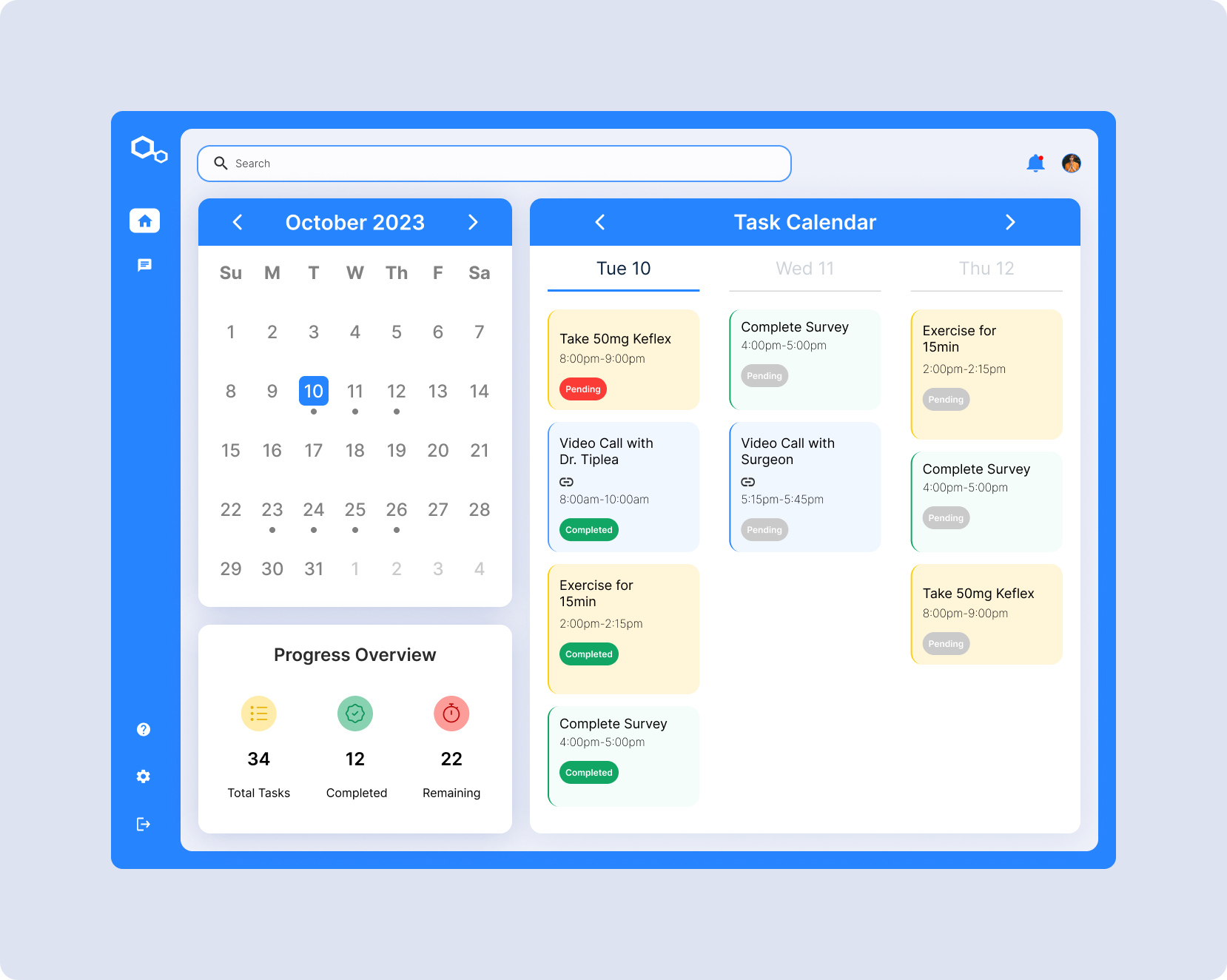
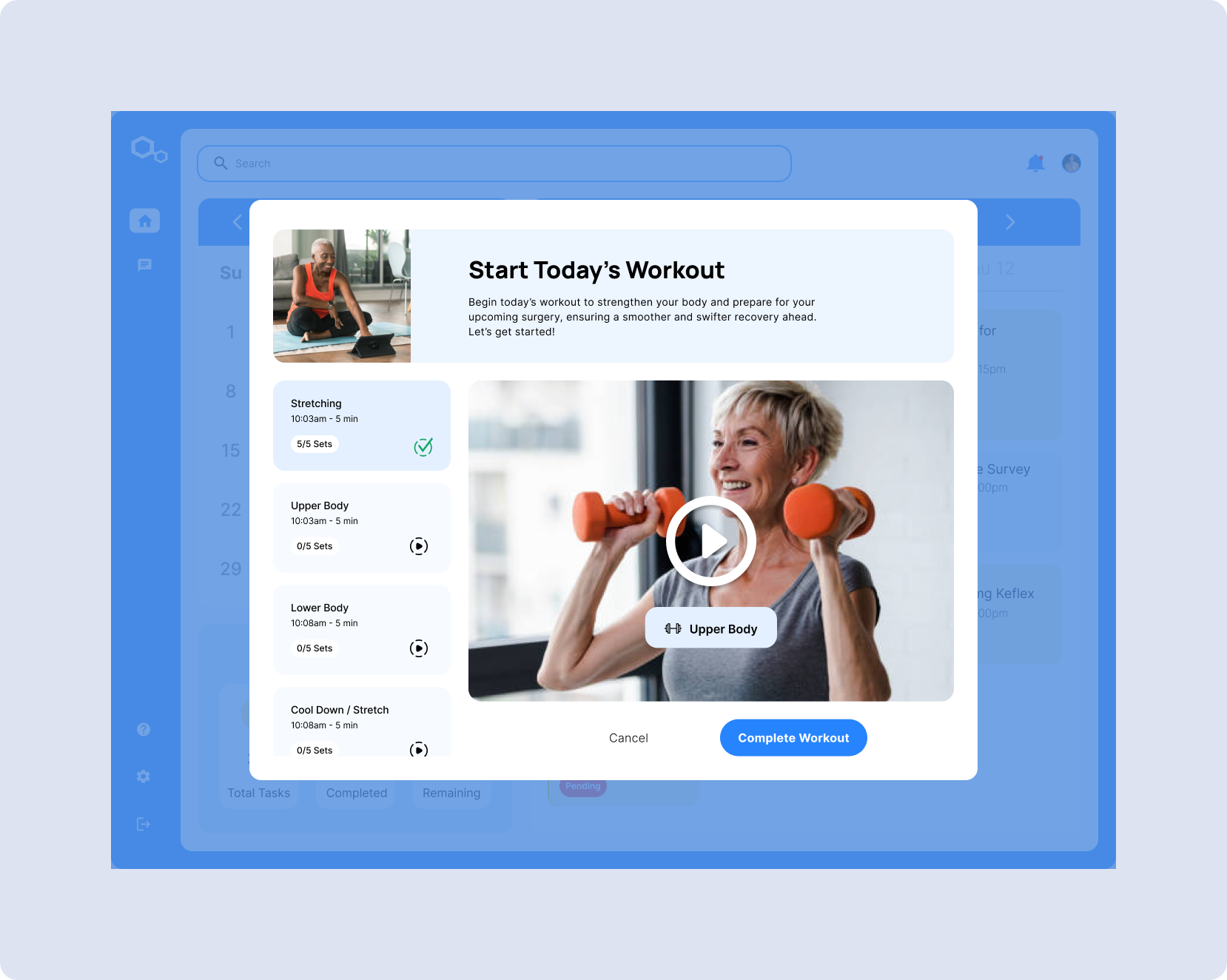
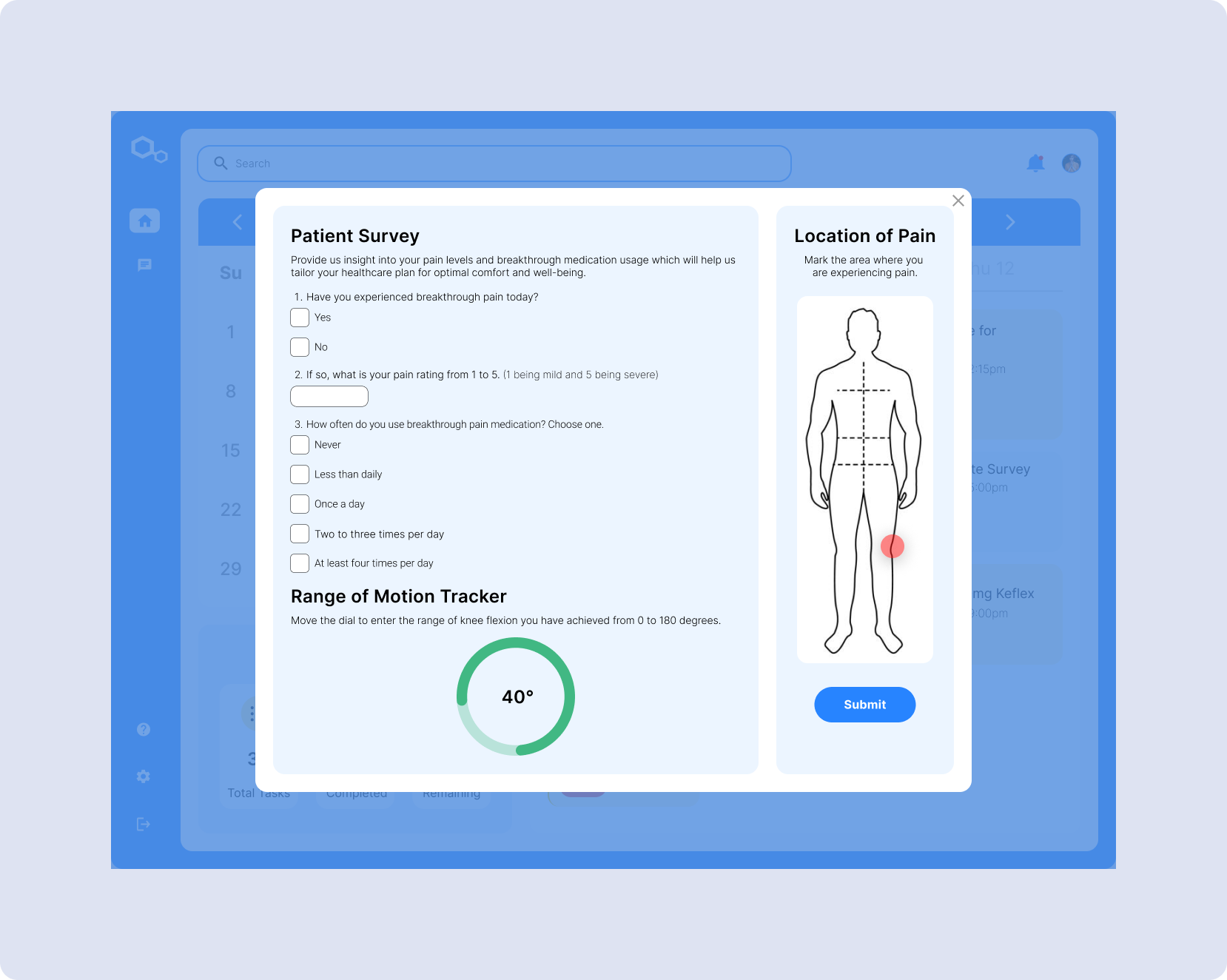
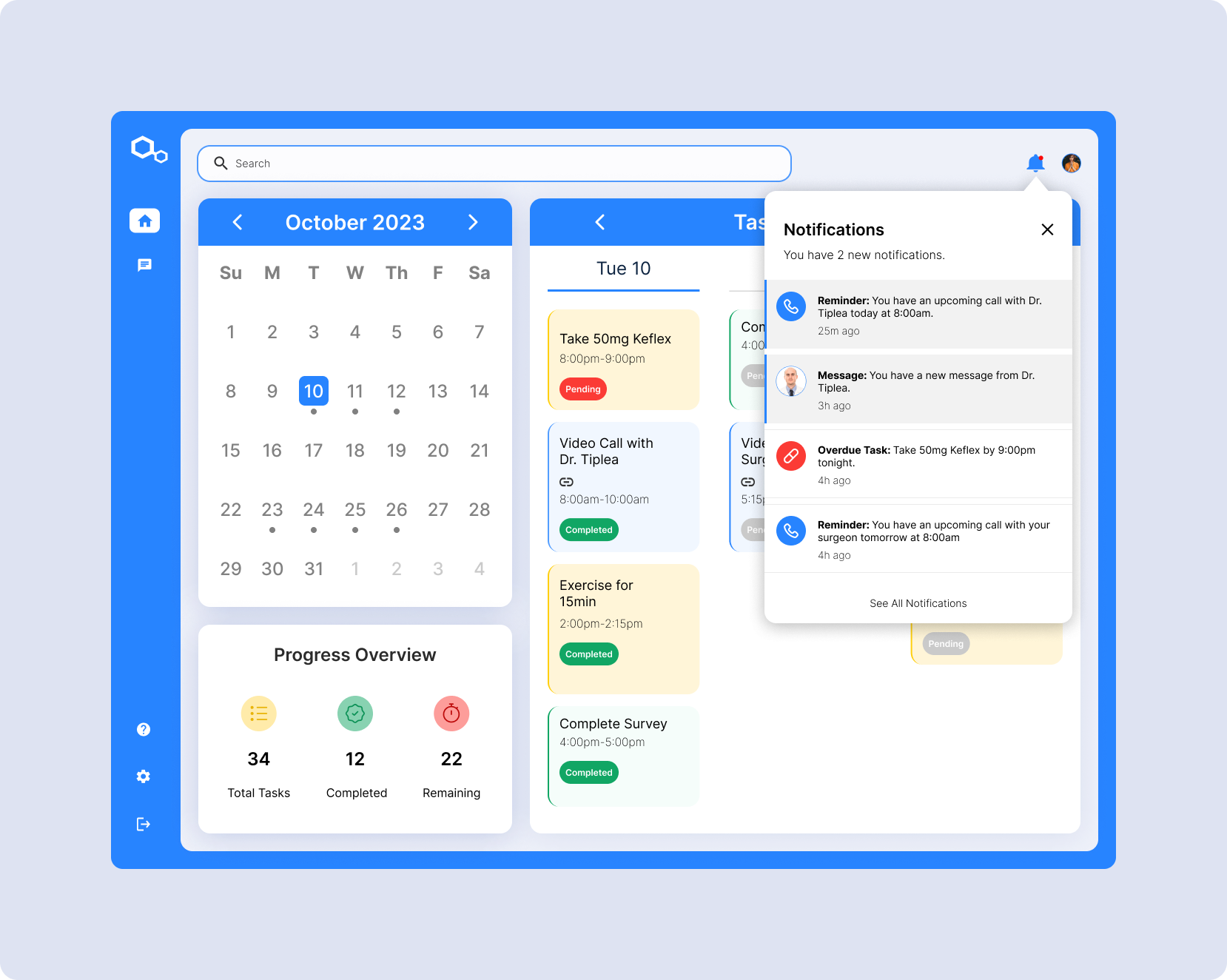
Final Product
In this concluding phase, the initial wireframe designs underwent refinement, incorporating feedback, and a suitable color palette was chosen. The final product was honed with utmost consideration for its users.